En este artículo presentaré cinco herramientas para crear imágenes interactivas. Cuatro de ellas se han creado expresamente para tal función, pero una –la de Google- no.
En una imagen interactiva podemos crear vínculos que enlacen a otras webs, blogs o vídeos, o bien incorporar textos, fotografías, audios o vídeos.
Como la imagen puede ser una fotografía o una ilustración podemos montar una infografía con este tipo de artilugios.
1-Thinglink, imágenes y vídeos interactivos
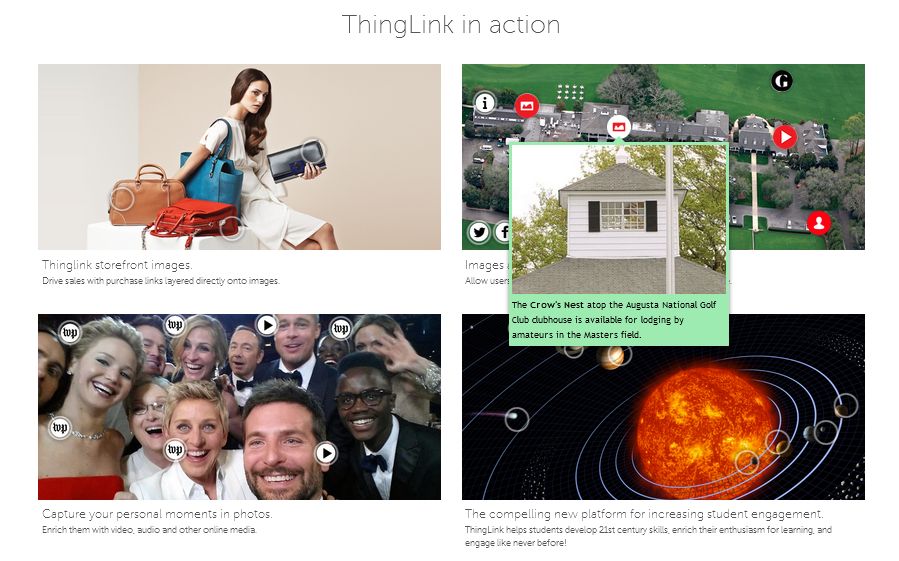
 Thinglink es una herramienta poderosa. Una vez enlazada o cargada la fotografía, ilustración o vídeo -porque también se pueden editar vídeos interactivos- crearemos diferentes puntos de anclaje. Su manejo es muy sencillo.
Thinglink es una herramienta poderosa. Una vez enlazada o cargada la fotografía, ilustración o vídeo -porque también se pueden editar vídeos interactivos- crearemos diferentes puntos de anclaje. Su manejo es muy sencillo.
Tiene una versión gratuita, pero solo admite vídeos, audios o imágenes que ya estén en la red. Un truco: carga imágenes, vídeos o audios en repositorios y enlázalos luego. En esta versión no puedes personalizar el diseño. Y en este sentido está limitada. Pero siempre nos queda la opción de pago con la que cambiar iconos o subir imágenes propias.
Lo utilizan grandes medios de comunicación porque ofrece una acabado muy profesional. En la siguiente imagen que he elaborado con la versión gratuita enlazo citas desafortunadas del presidente Rajoy, además de un par de vídeos. Es fácil de compartir. En la imagen hay un botón.
2-Genially, alta gama de productos interactivos y gratuitos
Genially es una completa herramienta con la que diseñar imágenes interactivas, presentaciones, mapas mentales, infografías o líneas de tiempo. Aunque es un artilugio orientado hacia la docencia se puede aplicar a la comunicación y al periodismo. En los siguientes enlaces encontramos videotutoriales de unos dos minutos para aprender a utilizarlo.
–Integrar contenido externo e interactivo: vídeos, timeline de twitter, webs enteras…
–Colocación de pines y áreas interactivas
–Cómo animar los objetos
Genially es muy intuitiva, personalizable y con muchas posibilidades en cuanto a interactividad y animación, además de gratuita. En fin, como su nombre indica… genial. Ofrece estadísticas.
A continuación una sencilla imagen interactiva diseñada con Genially para identificar los nombres del nuevo gobierno de la Generalitat de Catalunya (y aquí otra sobre las elecciones generales del 26J en España). También es sencillo compartir la imagen.
¿Seguro que has localizado todos los enlaces? En total hay 16 puntos.
3-Taggstar permite conocer qué imagen genera más tráfico
 Taggstar es una herramienta similar a Thinglink que te permite conocer cuánto tráfico genera una imagen. A diferencia de Thinglink, más generalista, y Genially, orientada hacia la educación, Taggstar está diseñada para el comercio y la venta. Pero podemos usarla para el periodismo y la comunicación. En Taggstar, de entrada, has de optar por una de las plataformas con las que trabajarás (wordpress, blogger…) Contactando con ellos te ofrecen un mes gratis de prueba.
Taggstar es una herramienta similar a Thinglink que te permite conocer cuánto tráfico genera una imagen. A diferencia de Thinglink, más generalista, y Genially, orientada hacia la educación, Taggstar está diseñada para el comercio y la venta. Pero podemos usarla para el periodismo y la comunicación. En Taggstar, de entrada, has de optar por una de las plataformas con las que trabajarás (wordpress, blogger…) Contactando con ellos te ofrecen un mes gratis de prueba.
4-HTML Map, se necesita saber código

HTML Map crea imágenes interactivas con enlaces a otros sites. Si conoces html y CSS puedes hacer cambios. Pero, en principio, sin saber código obtienes imágenes interactivas sencillas: zonas enlazadas a otros sites.
El primer paso es escoger la imagen a convertir en interactiva. Para ello, de momento, solo se permite manipular una imagen que ya esté en la red, pero pronto admitirán la opción de cargarla uno mismo desde el disco duros. A malas, como en Thinglink, sube la imagen a un repositorio y enlázala.
El segundo paso consiste en añadir el anclaje y el enlace. Después hay que darle a finalizar. Para añadir otro vínculo, hay que apretar de nuevo al paso dos. Y así sucesivamente hasta que hayamos colocado todos los vínculos que deseemos.
Finalmente, obtenemos los códigos html y CSS para incrustar.
5-Presentaciones con Drive

Google ha desarrollado muchas herramientas. Con las Presentaciones o los Dibujos haremos imágenes interactivas sencillas. Tan solo hay que recordar que, para que dé el pego, la foto debe ocupar todo el fondo de la diapositiva o del lienzo. A continuación se trata de dibujar espacios, escribir textos o incrustar fotos y linkarlos a otras webs.
La estética final de la imagen dependerá de lo diestros que seamos con programas de ilustración para diseñar iconos adecuados. Otra opción es buscar en bancos de iconos.
En las presentaciones, también se pueden incrustar vídeos; no así si utilizamos la herramienta de Dibujo. Aquí un ejemplo:
¿Qué usos dar a una imagen interactiva?
Infografía, línea de tiempo, identificación de personas o zonas… Marta Franco habla de los usos que se le pueden dar a Thinglink en este artículo; y que, naturalmente, podemos extender a cualquier herramienta similar, como las que he expuesto. Muchas veces, para la confección de infografías necesitaremos información estadística. En este artículo, enumero más de 30 fuentes de opendata.
¿Qué otros usos les podemos dar? Animaos a dejar un comentario.
Conclusión
Si eres periodista sin blanca, la mejor opción es Genially –aunque con dinero también es excelente elección-. Pagando, probaría Thinglink y Taggstar.
Con HTMLmaps hay que saber de código, y con Drive la apariencia será resultará menos profesional.
Existen más herramientas, pero las dejo para otro artículo. De todas maneras, si conocéis alternativas, no dudéis en anotarlas en los comentarios. Recordad que podéis suscribiros al blog:
¡Los primeros 20 suscritos… serán los primeros 20 suscritos! ;-P
Recursos para periodistas y comunicadores, actualidad y comentarios.

